 札幌のパソコン教室
札幌のパソコン教室
Adobe Illustrator(イラストレーター)は、グラフィックデザイン業界で広く利用されているデザインツールです。特に「ベクター画像」の作成に優れており、ポスターや名刺、ロゴ、ウェブデザインなど、さまざまな分野で使用されています。ベクターデータは、ピクセルで構成されている「ラスターデータ」と異なり、拡大・縮小しても画質が劣化しないという特徴を持っています。そのため、イラストレーターは印刷物やロゴ制作など、サイズが変わっても美しい仕上がりが求められる場面で特に役立ちます。
Illustratorの大きな特徴の一つは、使いやすいインターフェースと豊富なツール群です。初心者でも基本操作を学べば、シンプルなデザインから始めて、複雑なプロジェクトまでこなせるようになります。例えば、ペンツールを使って自由な形状を描いたり、テキストツールで文字を自在に配置・編集することが可能です。これらのツールを組み合わせて、ポスターやウェブバナー、アイコン、さらにはイラストそのものを作成することができます。
また、Adobe IllustratorはAdobe Creative Cloud(CC)の一部であり、他のAdobe製品との連携が強力です。たとえば、Adobe Photoshopで作成した画像をIllustratorに取り込んで、ロゴや文字を追加するなど、複数のソフトを使って一つのデザインを仕上げることができます。この柔軟性により、デザインの幅が大きく広がります。
Illustratorは、ビジネス用の「プロフェッショナル」なデザインツールとしても高く評価されています。趣味で使う個人ユーザーにも適しています。月額プランを利用することで、常に最新バージョンのIllustratorを使用できるため、デザインの世界で必要なスキルやツールを常にアップデートしていくことが可能です。
Adobe Illustratorは、デザイン初心者からプロまで、さまざまなレベルのユーザーに対応できる優れたツールであり、グラフィックデザインの世界で欠かせない存在です。
デザインを始める際に、多くの人が「Illustrator」と「Photoshop」のどちらを使うべきか迷うことがあります。両方ともAdobeが提供する人気のあるデザインソフトですが、用途や得意分野が異なります。このセクションでは、それぞれの特徴と、どのような場面で使い分けるべきかを解説します。
まず、Illustratorの大きな特徴は「ベクターデータ」を扱える点です。Illustratorで作成するグラフィックは、点と線(パス)で構成されており、いくら拡大しても劣化しないというメリットがあります。そのため、ロゴやアイコン、印刷物など、サイズ変更が前提となるデザインには非常に適しています。たとえば、名刺やポスターのデザイン、ウェブバナーの作成においても、サイズを変更する際にクオリティが保持されるため、プロフェッショナルな仕上がりが求められるプロジェクトに向いています。
一方、Photoshopは「ラスターデータ」を主に扱います。つまり、画像がピクセル単位で構成されているため、拡大すると画像がぼやけてしまうことがあります。しかし、Photoshopは写真の「編集」や「加工」に優れており、豊富なフィルターやブラシツールを活用して細かい調整が可能です。風景写真や人物写真の加工、複数の画像を合成したり、写真に文字を追加する作業にはPhotoshopが適しています。特に、写真ベースのデザインを行いたい場合には、このソフトが最適な選択です。
IllustratorとPhotoshopを使い分けるポイントは、デザインの内容と目的です。例えば、ウェブデザインを行う場合、バナーやアイコン、ロゴの作成にはIllustratorが向いており、写真を使った背景や合成にはPhotoshopが適しています。また、Illustratorは印刷用のデザインを作成する際に必須のツールとなり、Photoshopは主にウェブやデジタルコンテンツの作成で役立ちます。加えて、IllustratorとPhotoshopは同じAdobe Creative Cloudの一部であるため、2つのソフトを連携させることで、より洗練されたデザインを作り出すことができます。例えば、Photoshopで加工した写真をIllustratorに取り込み、そこにロゴやベクターイメージを重ね合わせるという作業がスムーズに行えます。
デザイン作業において、IllustratorとPhotoshopをどちらも上手に使いこなすことは、プロのデザイナーにとって大きな強みとなります。それぞれの違いを理解し、プロジェクトの目的に応じて最適なツールを選択することで、効率的に高品質なデザインを仕上げることができます。
Illustratorを使いこなすためには、まず基本的なツールとその使い方をしっかり理解することが重要です。このセクションでは、初心者向けにIllustratorの代表的なツールを紹介し、それぞれの操作方法や活用のコツを解説します。
1. ペンツール
Illustratorの最も強力なツールの一つが「ペンツール」です。これを使うことで、直線や曲線、複雑な形状を自由に描くことができます。ペンツールの操作は少し練習が必要ですが、一度習得すれば、ロゴやイラスト、アイコンなどの細かいデザインを作成する際に非常に役立ちます。アンカーポイントを打ちながらパスを描き、その後、ハンドルを調整して曲線を滑らかに整える方法が基本です。ペンツールは、クリエイティブな作業を行う上での基礎的なスキルとして、しっかり学んでおくべきツールです。
2. テキストツール
デザインに「文字」を加えるための「テキストツール」も、Illustratorで頻繁に使われる機能です。タイトル、キャッチコピー、説明文など、さまざまなシーンで文字の配置や編集が必要になります。このツールを使えば、フォントを変更したり、文字のサイズや間隔を調整することが可能です。また、テキストはベクターデータとして保存されるため、印刷物やウェブ用デザインでも高品質な仕上がりを保つことができます。
Illustratorには、アウトライン化という便利な機能があります。テキストをアウトライン化することで、文字を図形として扱えるようになり、デザインの自由度がさらに広がります。たとえば、文字を変形させてユニークなロゴを作成したり、文字を分解して個別の要素として編集することが可能です。
3. 図形ツール
Illustratorには、四角形や円、三角形などの「図形ツール」も搭載されています。これらはシンプルなデザインを素早く作成するのに最適です。たとえば、ポスターやチラシのレイアウトに役立つ枠や背景を簡単に作れますし、アイコンデザインに必要な基本的な形状を組み合わせることも可能です。また、図形ツールは「パスファインダー」機能と併用することで、複数の図形を合成して新しい形を作るなど、デザインの幅が広がります。
4. カラーとグラデーションツール
色を使ってデザインを魅力的にするためには、「カラー」や「グラデーション」のツールが欠かせません。Illustratorでは、個別のオブジェクトに単色やグラデーションを適用することで、深みのあるデザインを作成することができます。カラーパネルを使って自由に色を選択できるほか、カラーライブラリからプロが使う配色パターンも活用できます。

Illustratorを使用してデザインを作成する際には、ただツールを使うだけでなく、全体的なプロセスを理解することが重要です。デザインの企画から最終的な仕上げまでの流れをしっかり把握すれば、効率的にクオリティの高い作品を制作することができます。ここでは、デザインを完成させるための基本的なステップを解説します。
1. デザインの目的を決める
まず最初に行うべきことは、デザインの目的を明確にすることです。たとえば、ロゴデザインなのか、名刺やポスターを作成するのか、あるいはウェブバナーやアイコンを作成するのかによって、求められるデザインの方向性や表現方法が大きく異なります。具体的なターゲット層や、伝えたいメッセージ、使用するシーンなどをあらかじめ決めておくことが重要です。この段階での企画が、全体のクオリティを左右します。
2. コンセプトとリサーチ
次に、デザインのコンセプトを考え、関連するリサーチを行います。たとえば、競合他社のロゴやウェブデザイン、トレンドを調査することで、現在のデザイン傾向を把握することができます。また、色やフォント、レイアウトに関するリファレンスを集め、デザインに反映させると効果的です。リサーチに基づいたアイデアを元に、コンセプトを練り上げ、プロジェクトのビジョンを固めます。
3. ラフスケッチとレイアウト作成
デザインの方向性が決まったら、次に「ラフスケッチ」を作成します。これは、紙やデジタルツールを使って大まかなレイアウトや構図を描く段階です。Illustratorでは「アートボード」を使って複数のデザイン案を作成し、それぞれのレイアウトを比較検討することができます。このラフ段階では、自由にアイデアを出しながら、細かい部分にこだわらず全体のバランスを確認しましょう。
4. デザインの制作と修正
ラフスケッチが決まったら、いよいよ具体的な「デザイン制作」に移ります。Illustratorの「ペンツール」や「テキストツール」を使って、オブジェクトや文字を配置し、色やフォントの調整を行います。また、「パスファインダー」や「グラデーションツール」などの機能を活用することで、デザインのディテールをさらに洗練させることが可能です。制作途中で「拡大」や「縮小」を行いながら、細かい部分もしっかり調整します。
デザインは一度完成したように見えても、クライアントやチームメンバーとのフィードバックを受けながら何度も修正を加えることがあります。このプロセスでは、最終的な完成形を常に意識しつつ、適切な調整を行うことが大切です。
5. 仕上げとエクスポート
デザインが完成したら、次に「仕上げ」として、必要なファイル形式でエクスポートします。印刷物の場合は、Illustratorの「PDF形式」や「EPS形式」で保存し、ウェブ用の場合は「PNG」や「SVG」といったファイル形式が推奨されます。また、色の設定やファイルの解像度を確認し、品質を損なわないように注意します。特に印刷物においては、カラープロファイル(CMYK)や出力サイズが正しいことを確認しておくことが重要です。
デザイン制作は、最初のアイデア出しから最終的な仕上げまで、段階的に進めることが大切です。各ステップを確実にこなすことで、効率よく高品質なデザインを完成させることができます。
ロゴは、企業やブランドの象徴として非常に重要な要素です。Illustratorは、プロフェッショナルなロゴデザインを作成するために最適なツールです。ベクターデータを使用しているため、サイズにかかわらず高解像度を保つことができ、名刺、ウェブサイト、ポスターなど、さまざまな媒体で同じクオリティのロゴを表示できます。このセクションでは、Illustratorを使ったロゴデザインの作成プロセスを解説します。
1. コンセプトを考える
ロゴデザインの第一歩は、ブランドの理念やイメージに基づいたコンセプトを決定することです。ロゴは、企業やブランドの個性を一瞬で伝えるため、シンプルでありながらも、意味のあるデザインを目指すことが重要です。リサーチを行い、競合他社のロゴやトレンドを確認しつつ、独自性を持たせたアイデアを練りましょう。
2. 基本的な図形を作成
Illustratorの強みは、ベクター形式のグラフィックを作成できる点です。まずは、「図形ツール」を使ってシンプルな四角形や円、三角形などの基本図形を作成し、ロゴの土台を作ります。複雑な形状が必要な場合でも、「パスファインダー」や「変形ツール」を駆使して、複数の図形を組み合わせたり、分割したりすることができます。
例えば、円と三角形を組み合わせて独自のシンボルを作ることで、視覚的にインパクトのあるロゴが作成できます。また、ロゴの一部にイラストを加える場合、「ペンツール」を使って自由な曲線や形を描くことも可能です。Illustratorのツールを活用すれば、シンプルな形状を基に、個性的で洗練されたロゴを作り上げることができます。
3. フォントとテキストの活用
ロゴに文字を含める場合、「フォント」の選定が非常に重要です。ブランドのトーンに合ったフォントを選び、文字の大きさや間隔(カーニング)を細かく調整することで、洗練されたデザインに仕上がります。Illustratorの「テキストツール」を使用すれば、フォントや文字の配置、スタイルの変更が簡単に行えます。
さらに、テキストを「アウトライン化」することで、文字そのものを図形として扱うことが可能になります。アウトライン化した文字は、形状を自由に変形させたり、パスに沿って配置したりと、ロゴに動きや個性を加えるための応用的なデザインが可能です。たとえば、テキストをロゴの図形の一部として組み込んだり、曲線に沿って配置することで、視覚的にインパクトのあるデザインを作成できます。
4. 色彩の選択と調整
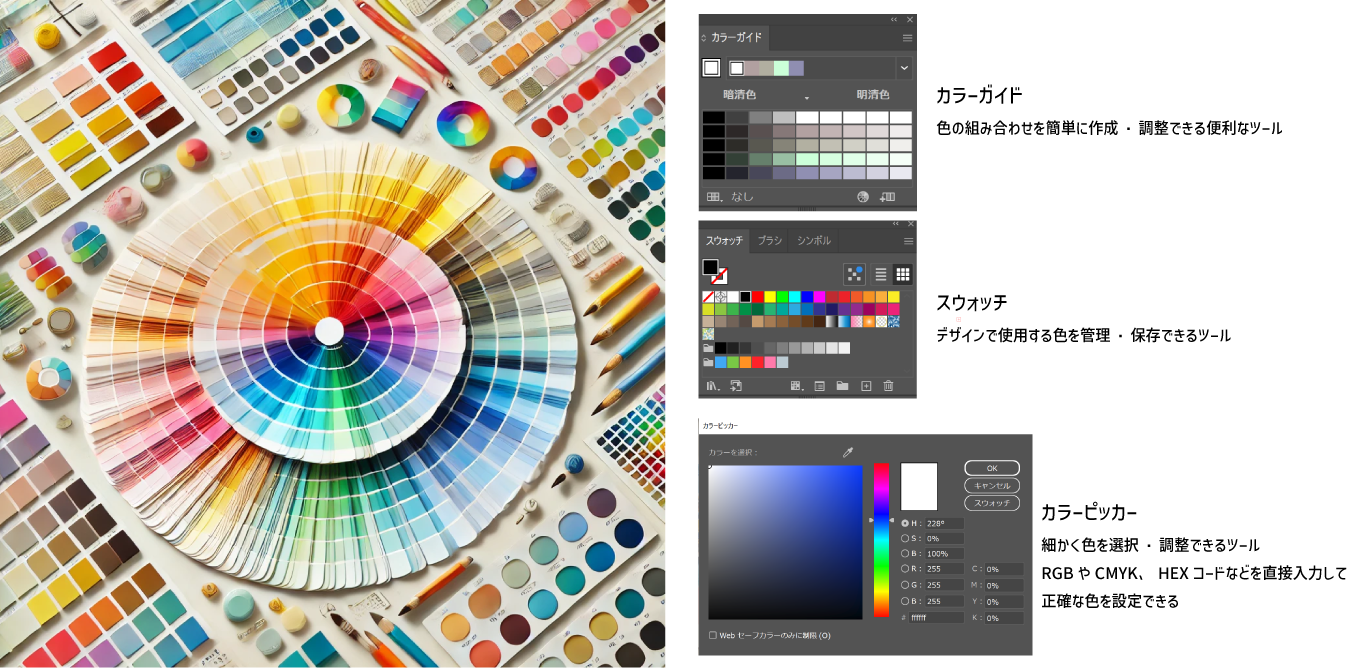
ロゴデザインの最終的な印象を大きく左右するのが「色彩」の選択です。Illustratorでは、「カラーガイド」や「カラーピッカー」を使って、正確な色を選ぶことができます。また、グラデーションを加えたり、透明度を調整することで、さらに洗練されたデザインに仕上げることができます。
色選びの際には、ロゴが印刷物やウェブ、モノクロでも視認性を損なわないようにすることが大切です。たとえば、企業ロゴの場合、ブランドカラーを定め、一定の配色で統一することで、信頼感や一貫性を高める効果が期待できます。

5. 完成とエクスポート
ロゴが完成したら、最適な形式で「エクスポート」します。印刷物向けには、Illustratorのベクターデータを保持する「AI形式」や「PDF形式」、ウェブ用には「PNG」や「SVG」などの形式が推奨されます。これにより、どんな媒体でも高品質なロゴを提供できます。
Illustratorを使えば、自由度の高いロゴデザインが可能になり、シンプルなものから複雑なものまで、幅広いスタイルを実現することができます。プロフェッショナルなロゴを作成する際には、基本的なツールをしっかり活用し、独自性のあるデザインを追求しましょう。
Illustratorは、ロゴやアイコンのデザインだけでなく、名刺やチラシといった印刷物の制作にも大いに活用できます。印刷物は、ビジネスにおいて企業のイメージを伝える重要なツールです。特に名刺やチラシは、プロフェッショナルなデザインを通じてブランド価値を高めるための重要な役割を果たします。このセクションでは、Illustratorを使って名刺やチラシを作成する際のステップを解説します。
1. 名刺デザインの基本設定
名刺は、ビジネスにおいて第一印象を決める重要なツールです。Illustratorを使う際は、まず「アートボード」のサイズを名刺用に設定することから始めましょう。標準的な名刺のサイズは、一般的に91mm x 55mm(日本の場合)や3.5インチ x 2インチ(米国の場合)ですが、他のサイズも選択可能です。また、印刷物を作成する際には、必ず「トンボ」や「塗り足し」の設定を忘れずに行い、印刷のズレによるデザイン欠損を防ぎます。
名刺のデザインには、シンプルさと読みやすさが大切です。名刺に載せる情報は最小限にし、名前、肩書き、連絡先、ロゴなどを中心に構成します。Illustratorの「ガイド」機能を使うことで、文字やロゴが名刺の中でバランス良く配置され、視覚的に美しいデザインを作成することができます。
2. フォントとカラーの選定
名刺やチラシのデザインでは、フォント選びが重要です。名刺の場合、読みやすさを重視して「フォント」のサイズを調整しつつ、ブランドのトーンに合った書体を選ぶ必要があります。Illustratorには、多様なフォントが用意されており、Adobe Fontsのサービスを利用することでさらに豊富なフォントから選ぶことが可能です。
また、「カラー」はブランドのイメージに大きく影響を与える要素です。名刺では、会社のブランドカラーを基調にしつつ、強調したい部分にコントラストを持たせると効果的です。Illustratorの「カラーピッカー」や「カラーガイド」を使い、的確な配色を行いましょう。印刷用の場合、RGBではなくCMYKカラーを使用するのが推奨されます。
3. チラシデザインのポイント
チラシは、ビジネスやイベントの情報を広く伝えるための重要なツールです。Illustratorを使ってチラシをデザインする場合、まずはレイアウトをしっかり考えることが重要です。チラシには多くの情報を盛り込みがちですが、視覚的に整理し、読み手にとってわかりやすい構成にすることが成功のカギです。
「アートボード」設定では、チラシの目的に応じたサイズを選択します。一般的にはA4サイズが多く使われますが、A5やB4などのサイズも用途に応じて選べます。Illustratorの「グリッド」や「ガイド」を使って、各要素を整列させ、デザイン全体に一貫性を持たせると効果的です。
4. 画像やアイコンの挿入と配置
チラシには、視覚的に訴えるために「画像」や「アイコン」を活用することがよくあります。Illustratorでは、簡単に写真や画像を挿入できるので、イベント告知や商品プロモーションにふさわしい素材を用意して、デザインに取り入れましょう。挿入した画像は、「クリッピングマスク」機能を使うことで、特定の形状に合わせてトリミングすることができ、デザインにメリハリを持たせることができます。
また、アイコンを使用することで、情報を視覚的にわかりやすく整理できます。Illustrator内でアイコンを作成するか、Adobe Stockなどの素材ライブラリからダウンロードして利用すると、プロフェッショナルな仕上がりが期待できます。
5. 印刷用データの最終確認とエクスポート
名刺やチラシのデザインが完成したら、印刷用データとして正しくエクスポートすることが重要です。Illustratorでのエクスポート時には、デザインがズレないように「トンボ」や「塗り足し」領域を含めるようにします。また、フォントをアウトライン化し、リンクされている画像が正しく埋め込まれているか確認しましょう。
最終的には、PDFやAI形式で保存するのが一般的です。PDF形式は印刷業者にも対応しやすい形式であり、カラー設定や解像度も確認の上、品質を維持したままデータを提供できます。
Illustratorを使えば、名刺やチラシをプロフェッショナルな仕上がりにすることができ、企業や個人のブランディングを高める効果的なツールとして活用できます。
Illustratorは印刷物だけでなく、ウェブデザインの分野でも非常に有効なツールです。特にバナーやアイコンなどのウェブ上で使用するグラフィック要素を作成する際に、その強力なベクターグラフィックス機能が役立ちます。このセクションでは、Illustratorを使用して、Webデザインにおけるバナーやアイコンを作成する方法について解説します。
1. Webバナーの作成
ウェブサイトやSNSでよく目にするバナー広告やプロモーション用バナーは、短い時間で視覚的なインパクトを与えることが求められます。Illustratorでは、「アートボード」を使って様々なサイズのバナーを作成することができ、Webに適した高解像度のグラフィックを簡単に作り出せます。
まず、バナーの「サイズ」を決めます。Web用バナーのサイズは広告の配置場所やデバイスによって異なりますが、一般的なサイズとして300×250ピクセルや728×90ピクセルなどがよく使われます。アートボードのサイズをピクセル単位で設定し、デザインを始めましょう。Illustratorのベクターデータは、拡大縮小しても劣化しないため、バナーのサイズを後から変更することも簡単です。
次に、視覚的な要素を配置していきます。たとえば、プロモーション用バナーでは、「テキストツール」を使ってキャッチコピーや価格情報を目立たせ、強調します。また、「図形ツール」でシンプルな背景やボタンを作成し、クリック率を高めるデザインを工夫します。Illustratorには「グラデーション」や「ドロップシャドウ」などの機能もあり、バナーに奥行きや光沢感を与えることも可能です。
2. アイコンの作成
アイコンは、Webサイトやアプリケーションのナビゲーション、インターフェイス設計において重要な要素です。Illustratorを使えば、シンプルでありながらも視認性の高いアイコンを効率よく作成できます。ベクター形式のアイコンは、どのデバイスでも鮮明に表示され、画面のサイズに合わせて調整することができるため、非常に便利です。
アイコン作成の第一歩は、「基本的な図形ツール」を使ってシンプルな形状を作ることです。たとえば、電話のアイコンであれば、円と長方形を組み合わせて受話器の形を作成し、必要に応じて「ペンツール」を使って詳細な部分を調整します。また、「パスファインダー」機能を活用して、複数の図形を合成したり分割したりすることで、複雑な形状を作り出すことも可能です。
アイコンデザインでは、ミニマリズムが重要な要素です。シンプルで直感的なデザインが、ユーザーにとって使いやすく、機能的なアイコンを作り出します。視認性を確保するために、無駄な装飾を避け、形状と色で視覚的にわかりやすいデザインを心がけましょう。
3. カラーとフォントの選定
Webデザインでは、カラーとフォントの選定も重要なポイントです。バナーやアイコンは視覚的に引き付ける役割を果たすため、ブランドカラーやトレンドに合わせた配色が求められます。Illustratorの「カラーガイド」や「スウォッチライブラリ」を使って、適切なカラーを選び、デザイン全体の統一感を持たせましょう。また、ウェブ向けのデザインの場合は、RGBカラー設定を使用することが推奨されます。
バナーでテキストを使用する際は、フォント選びも非常に重要です。テキストは視認性が高く、かつブランドイメージに合ったものを選びましょう。Illustratorでは豊富なフォントが用意されているほか、Adobe Fontsを利用することで、さらに多くのフォントから最適なものを選ぶことができます。
4. 最適な形式でエクスポート
作成したバナーやアイコンは、Webで使用するために適切な形式でエクスポートする必要があります。Illustratorでは、最適なファイル形式として「PNG」や「SVG」がよく使われます。PNGは背景が透明な状態で保存できるため、アイコンやロゴに適しており、SVGはベクター形式であるため、ウェブ上でサイズが変わっても鮮明な表示が保たれます。
また、ファイルサイズが大きくなるとページの読み込み速度に影響を与えるため、適切な圧縮を行い、品質を損なわずに軽量化することが重要です。Illustratorのエクスポート機能を活用し、デザインをウェブに最適化しましょう。
Illustratorを使ったWebデザインは、視覚的な魅力を高め、ブランドイメージを強化する上で非常に効果的です。バナーやアイコンを通じて、訪問者にプロフェッショナルな印象を与え、ユーザーエクスペリエンスを向上させるデザインを実現しましょう。

Illustratorの大きな特徴のひとつは、「ベクターデータ」を使ってデザインを作成できる点です。この技術により、グラフィックをどれだけ拡大・縮小しても画像が劣化することはなく、高品質なデザインを保つことができます。これが、ロゴやアイコン、印刷物、ウェブデザインなど、様々な場面でIllustratorが広く利用される理由の一つです。このセクションでは、ベクターデータのメリットや利用方法について解説します。
1. ベクターデータとは?
ベクターデータは、点(アンカーポイント)とそれを結ぶ線(パス)で構成されています。これは、ラスターデータ(ピクセルデータ)と異なり、拡大・縮小しても画質が劣化しないという特性を持っています。例えば、Adobe Photoshopで扱うラスターデータは、ピクセルごとに色の情報が詰まっており、拡大するとピクセルが見えてしまい、画像がぼやけたり粗くなります。一方、Illustratorで作成するベクターデータは、数式によって形状や位置を計算しているため、サイズを変更しても解像度が保たれます。
この特徴により、ベクター形式のデザインは、ロゴやアイコン、ポスターなど、あらゆるサイズで使える汎用性を持ちます。特に、企業ロゴは名刺から巨大な看板まで、様々な大きさで使用されるため、ベクターデータで作成しておけばサイズ変更時のデザインの劣化を防ぐことができます。
2. Illustratorでのベクターデータ作成方法
Illustratorでベクターデザインを作成する際に、基本的に使うツールは「ペンツール」「図形ツール」などです。これらのツールを使ってパスやアンカーポイントを操作し、自由に図形やイラストを描くことができます。たとえば、ロゴデザインでは、まず円や四角形といった基本図形を組み合わせて作成し、必要に応じてペンツールで細かな調整を行います。
また、「パスファインダー」や「シェイプ形成ツール」を使うことで、複数の図形を合成したり分割したりして、より複雑な形状を簡単に作成できます。こうして作成したベクターデザインは、拡大してもエッジがシャープで、精度の高い仕上がりが保たれます。
3. ベクターデータの活用シーン
ベクターデータの最大の強みは、その拡大縮小に対応できる柔軟性にあります。以下のようなシーンで、ベクターデータは特に有用です。
• ロゴデザイン
ロゴはさまざまなメディアやサイズで使用されるため、ベクターデータで作成することが必須です。ウェブサイトのヘッダーや名刺の小さなスペースに表示する場合でも、巨大な看板やポスターに印刷する場合でも、ベクターならどんなサイズでも美しい仕上がりを保てます。
• 印刷物
チラシ、ポスター、パンフレットなどの印刷物でも、ベクターデータが威力を発揮します。印刷物では、サイズや解像度が変更されることが多いため、拡大縮小しても劣化しないベクターデータは理想的です。
• アイコンデザイン
ウェブやアプリのアイコンも、異なる解像度やサイズに対応するため、ベクターデータでの作成が推奨されます。アイコンが小さいサイズであっても、ベクターデータなら視認性が高く、拡大した場合でも詳細な部分がクリアに表示されます。
4. エクスポートと保存形式の選択
ベクターデータは、Illustratorのネイティブファイル形式である「AI形式」で保存するのが一般的です。また、他のソフトウェアや印刷業者とのやり取りを考えると、PDF形式で保存することも適しています。さらに、ウェブ用にエクスポートする場合には、「SVG形式」が推奨されます。SVGは、ウェブサイト上で使用する際に、ベクターの特性を保ちながら軽量なファイル形式として機能します。これにより、ウェブデザインでも高解像度のままデザインが表示され、ユーザー体験の向上につながります。
5. ベクターデータのメリットを最大限に活用するために
ベクターデータの強みを最大限に活用するためには、Illustratorの基本操作をしっかり理解し、効率的な作業フローを構築することが大切です。また、ラスターデータをベクターデータに変換する「ライブトレース」機能も、手描きのスケッチや写真をベクター化する際に役立ちます。この機能を使えば、簡単に複雑なデザインもベクター化でき、拡大・縮小の際にも品質を保つことが可能です。
Illustratorでのベクターデータの利用は、プロフェッショナルなデザイン制作において欠かせない技術です。拡大・縮小に強いベクター形式の特性を理解し、さまざまなメディアに適した高品質なデザインを作成しましょう。
Illustratorは、文字を使ったデザインにおいても非常に強力なツールです。ポスターや名刺、ロゴなど、文字はデザインに欠かせない要素であり、その配置やスタイル次第でデザイン全体の印象が大きく変わります。特にテキストツールを使いこなすことで、視覚的に魅力的な文字デザインを作成することができます。このセクションでは、Illustratorの「テキストツール」を使って文字デザインを行う際の基本操作と、プロフェッショナルな仕上がりにするためのポイントを紹介します。
1. テキストツールの基本操作
Illustratorの「テキストツール」は、文字を入力して編集するための最も基本的なツールです。ツールバーからテキストツールを選択し、アートボード上でクリックすることで、文字を入力することができます。また、クリック&ドラッグすることでテキストボックスを作成し、指定した領域内で文字を流し込むことも可能です。
入力したテキストは、フォント、サイズ、カーニング(文字間隔)、行間、文字の色など、さまざまな属性を自由に変更できます。これらの設定は、Illustratorの「文字」パネルから簡単に調整できるため、文字のスタイルを迅速に変更することができます。特に、タイトルや見出しなど、デザインの要となる部分では、文字の大きさや配置が視覚的なインパクトに直結します。
2. フォント選びの重要性
デザインにおけるフォントの選定は、プロフェッショナルな仕上がりにおいて非常に重要な要素です。例えば、カジュアルなフォントを使うと柔らかく親しみやすい印象を与え、シリアスでモダンなフォントを使うと洗練された高級感を演出することができます。Illustratorには多くのフォントが標準で搭載されていますが、Adobe Fontsを利用すれば、さらに豊富なフォントを選択でき、プロジェクトに最適なスタイルを見つけることができます。
また、デザインの目的やトーンに応じて、フォントの組み合わせも重要です。異なるフォントを組み合わせることで、視覚的な階層を作り、情報の優先順位を明確にすることができます。たとえば、ポスターやチラシでは、タイトルと本文に異なるフォントを使用することで、見やすくバランスの取れたデザインを作り出すことが可能です。
3. アウトライン化でデザインの自由度を高める
Illustratorの便利な機能の一つに、テキストをアウトライン化する機能があります。これは、文字を図形に変換するプロセスであり、アウトライン化されたテキストはフォントとしてではなくオブジェクトとして扱うことができます。この機能により、テキストを自由に変形させたり、パスに沿って文字を配置したりすることができ、クリエイティブな表現の幅が広がります。
例えば、ロゴデザインで文字を図形として利用し、曲線に沿わせたり、一部を削除したりして独自の表現を作り出すことができます。また、印刷物を作成する際に、使用するフォントが埋め込まれない問題を避けるためにも、最終的な仕上げの段階でテキストをアウトライン化しておくと安心です。
4. パスに沿ったテキスト配置
Illustratorでは、テキストを単純に横に並べるだけでなく、パスに沿わせることも可能です。これは、曲線やシェイプに沿って文字を配置するための機能で、ロゴやポスターなど、クリエイティブなレイアウトで活用されます。
パスに沿ってテキストを配置するには、まずペンツールや図形ツールを使ってパスを描き、そのパスにテキストツールを適用します。こうすることで、文字が自然にパスに沿って並び、デザインに動きやリズムを加えることができます。特に、円形のロゴやカーブを使ったデザインでは、この機能が役立ちます。
5. 文字の装飾とエフェクト
Illustratorでは、文字に対してさまざまなエフェクトを適用することができます。例えば、グラデーションを使って文字に立体感を持たせたり、**シャドウ(影)**を加えることで、テキストを際立たせることができます。これらのエフェクトは、デザインに深みやダイナミズムを加えるために有効です。
特にポスターや広告など、注目を集めたい部分に使用すると効果的です。ただし、過剰な装飾はデザイン全体のバランスを崩す可能性があるため、慎重に適用することが重要です。
6. 印刷用とWeb用のテキストデザインの違い
印刷物とWebデザインでは、文字デザインにおける注意点が異なります。印刷物では、解像度やカラーモード(CMYK)が重要視される一方、Webデザインでは文字の可読性やファイルサイズに注意を払う必要があります。Illustratorで作成する際には、最終的な出力媒体に応じて適切に設定を調整することが重要です。
Illustratorのテキストツールを使いこなすことで、デザインの表現力が大きく向上します。文字の配置やスタイルを工夫し、視覚的に訴求力のあるデザインを作り上げましょう。
Illustratorは、名刺やポスターなどの印刷物を作成する際に最適なツールです。特に、ベクターデータを使用しているため、拡大縮小しても劣化しないというメリットがあり、印刷物において非常に重要な品質を保つことができます。しかし、印刷物の作成にはいくつかの注意点やポイントがあり、それらを理解しておくことで、よりプロフェッショナルな結果を得ることができます。このセクションでは、Illustratorを使って印刷物を作成する際の重要なポイントを解説します。
1. 印刷用のドキュメント設定
まず、印刷物を作成する際には、ドキュメントの設定を適切に行うことが重要です。Illustratorで新規ドキュメントを作成する際、「印刷」を選び、解像度やカラーモードを適切に設定しましょう。印刷物にはCMYKカラーモードを使用します。これは、印刷に使用されるインクの色の組み合わせ(シアン、マゼンタ、イエロー、ブラック)を基にしており、RGB(デジタル用)よりも正確な色を再現することができます。
また、解像度の設定も重要です。一般的な印刷物では、**300dpi(dots per inch)**が推奨されます。低い解像度では、印刷時に画像がぼやけたりピクセル化してしまうため、注意が必要です。
2. トンボ(裁ち落とし)と塗り足しの設定
印刷物を作成する際に重要なのが、「トンボ」と「塗り足し」の設定です。トンボは、印刷物を正確なサイズで裁断するためのガイドラインであり、Illustratorで簡単に設定することができます。特に名刺やポスターでは、裁断時のズレを考慮して、デザインに塗り足しを追加しておくことが必要です。
塗り足しとは、デザインが紙の端まで印刷されるよう、仕上がりサイズよりも大きめにデザインを拡張する領域のことです。一般的には3mmほどの塗り足しを設定します。これにより、裁断時のズレがあっても、余白ができることなく、端までデザインが印刷されます。
3. フォントのアウトライン化
印刷業者にデザインデータを渡す際、フォントの互換性に問題が生じることがあります。Illustratorでは、テキストを「アウトライン化」することで、この問題を回避できます。アウトライン化されたテキストは、フォントとしてではなく図形として認識されるため、印刷時にフォントが正しく表示されないリスクがなくなります。
アウトライン化の手順は簡単で、テキストを選択し、「文字」メニューから「アウトラインを作成」を選ぶだけです。これにより、どの環境でも同じフォントスタイルで印刷できます。
4. 適切なカラーモードとカラープロファイルの使用
印刷物では、色の再現性が重要なため、カラーモードの選択とカラープロファイルの設定が大切です。Illustratorでデザインを行う際は、先述の通りCMYKカラーモードを使用しますが、さらに、印刷所の指示に従ってカラープロファイルを適用することもあります。これにより、デザインと印刷物の色合いが一致し、予期せぬ色の変化を防ぐことができます。
特に、鮮やかな色や微妙な色合いがデザインの要である場合、カラープロファイルをしっかり確認し、デザインが正確に印刷されるように設定しましょう。
5. 画像のリンクと埋め込み
Illustratorでデザインを作成する際に画像を使用する場合、その画像を正しくリンクまたは埋め込むことが重要です。デザインファイルに挿入した画像がリンクされている場合、その画像ファイルを別途提供する必要があります。もし提供を忘れると、印刷業者が正しく画像を表示できない可能性があります。
この問題を避けるために、Illustratorでは画像を「埋め込み」設定にしておくことが推奨されます。これにより、画像がIllustratorのデザインファイルに組み込まれ、データのやり取りがスムーズになります。
6. 最終チェックとエクスポート
デザインが完成したら、印刷用データとして適切にエクスポートすることが重要です。一般的に、印刷物は「PDF形式」でエクスポートするのが最適です。IllustratorのPDFエクスポート機能では、塗り足しやトンボを含めた設定を行うことができ、さらにフォントの埋め込みやアウトライン化も自動で行われます。PDF形式は、印刷所でも互換性が高く、多くの業者がこの形式での入稿を推奨しています。
エクスポート時には、解像度やカラープロファイルを再度確認し、印刷物のクオリティが損なわれないように最終調整を行いましょう。
Illustratorを使用すれば、名刺からポスターまで、あらゆる印刷物を高品質で作成することができます。適切な設定とプロセスを守ることで、プロフェッショナルな仕上がりを実現し、クライアントやビジネスに最適な印刷物を提供できるでしょう。

Illustratorには、自由にイラストや図形を描くための強力なツールがいくつも備わっています。その中でも、特に重要なのが「ペンツール」と「ブラシツール」です。これらを使いこなせるようになることで、シンプルな図形から複雑なイラストまで、様々なデザインを自由に作成できるようになります。このセクションでは、ペンツールとブラシツールの基本的な使い方と、それらを活用したクリエイティブなデザイン作成のポイントを解説します。
1. ペンツールの基本操作
ペンツールは、Illustratorの中でも最も強力かつ汎用性の高いツールの一つです。このツールを使うと、自由なパス(線)を描き、アンカーポイントを使って直線や曲線をコントロールできます。ペンツールは一見難しそうに見えますが、コツをつかめば、非常に正確で複雑な形状を描けるようになります。
ペンツールを使う際、まずはクリックしてアンカーポイントを打ち、次にクリックする場所を決めて線を引きます。直線を描く場合は、単純にポイントをつないでいくだけですが、曲線を描く際には、クリック&ドラッグして「ハンドル」を操作し、滑らかなカーブを作ります。このようにして、パスを自由に調整しながらデザインを仕上げていきます。
また、Illustratorでは、既存のパスにアンカーポイントを追加したり、削除したりして、後から形を調整することが可能です。これにより、細かい修正が必要な場面でも、ペンツールを使って簡単に調整ができます。
2. ブラシツールの使い方
ブラシツールは、手描き風の線を描く際に非常に便利なツールです。Illustratorのブラシツールを使えば、線の太さや形状を自由にカスタマイズし、独自のタッチをデザインに加えることができます。ブラシツールは、特にイラスト作成や装飾的な要素のデザインに最適です。
ブラシツールを選択してアートボード上を描くだけで、自由に線を引くことができます。また、Illustratorにはあらかじめ「パターンブラシ」や「カリグラフィーブラシ」など、さまざまなブラシが用意されています。これらを使えば、通常の線にバリエーションを加えたり、特殊な効果を簡単に取り入れることができます。
さらに、自分だけのオリジナルブラシを作成することも可能です。たとえば、カスタムのパスを作成し、それを「ブラシライブラリ」に追加することで、独自のスタイルを持ったブラシを作り、他のデザインプロジェクトでも活用することができます。
3. ペンツールとブラシツールの使い分け
ペンツールとブラシツールは、どちらも線を描くためのツールですが、使い方には明確な違いがあります。ペンツールは、正確で几帳面な形状を描きたい場合に非常に有効です。特にロゴデザインや幾何学的な図形を作成する際に、その正確さが役立ちます。一方、ブラシツールは自由で滑らかな線を描くことに向いており、手描き風のイラストや装飾的なデザインで活躍します。
具体的な使い分けとしては、ロゴやアイコンなどの明確な輪郭や形状を持つデザインにはペンツールを、ポスターやフライヤーの背景に使う装飾や、イラストに動きを加えるための要素にはブラシツールを使うと効果的です。
4. 描いた図形や線の編集
ペンツールやブラシツールで描いたパスは、後からでも簡単に編集することができます。Illustratorでは、「ダイレクト選択ツール」を使うことで、アンカーポイントやハンドルを直接選択して調整可能です。これにより、描き終えた後でも形を微調整したり、より滑らかなカーブに変更したりと、デザインの精度を高めることができます。
また、描いた線や図形に「ストローク」や「塗り」を適用して、線の太さや色を変更したり、グラデーションやパターンを追加することも可能です。たとえば、ブラシツールで描いた線にグラデーションを適用すると、より立体感のあるデザインに仕上がります。
5. 自由な表現を可能にする応用テクニック
Illustratorのペンツールとブラシツールには、さまざまな応用テクニックがあります。たとえば、ペンツールで描いたパスを「シェイプ形成ツール」や「パスファインダー」機能と組み合わせて、複数の図形を合成したり、複雑な形状を作り出すことができます。ブラシツールでも、複数のブラシを組み合わせたり、透明度を調整して重なり合う効果を演出することで、デザインに奥行きや深みを持たせることができます。
Illustratorのペンツールとブラシツールを使いこなせるようになることで、単なる図形描画に留まらず、クリエイティブで個性的な表現を自由に行うことが可能です。どちらのツールもデザインの基礎となるため、練習を重ねながら、表現の幅を広げていきましょう。
Illustratorは、ロゴや印刷物だけでなく、Webデザインの素材作成にも非常に役立つツールです。アイコン、バナー、グラフィックなど、Webページに必要なビジュアル素材を自由に作成でき、サイズの変更やカスタマイズが容易に行えるため、幅広いプロジェクトで利用されています。しかし、Webデザインには特有の要件があり、Illustratorで素材を作成する際にはいくつかの重要なポイントに注意する必要があります。このセクションでは、Illustratorを使用してWeb向けの素材を作成する際の注意点を解説します。
1. 解像度の最適化とファイルサイズの軽減
Webデザインでは、ページの読み込み速度がユーザー体験に大きな影響を与えます。そのため、Illustratorで作成したグラフィックの解像度やファイルサイズを最適化することが重要です。高解像度の画像を使うと、見た目は美しくなりますが、ファイルサイズが大きくなりすぎると、Webページの読み込みが遅くなり、ユーザーの離脱を招く恐れがあります。
IllustratorでWeb向けに画像をエクスポートする際は、「Web用に保存」オプションを使用して、適切な解像度に調整しましょう。一般的には、72dpiがWeb用として標準的な解像度です。また、ファイル形式はSVG(スケーラブル・ベクター・グラフィック)やPNGなど、用途に応じた最適な形式を選択します。特にSVG形式は、ベクターデータの特性を活かし、拡大縮小しても劣化せず、ファイルサイズも軽いため、ロゴやアイコンに最適です。
2. レスポンシブデザインに対応する
現代のWebデザインでは、レスポンシブデザインが重要な要素となっています。レスポンシブデザインとは、PC、スマートフォン、タブレットなど、さまざまなデバイスの画面サイズに応じてレイアウトや表示が最適化されるデザイン手法のことです。IllustratorでWeb素材を作成する際には、この多様なデバイスに対応できる柔軟なデザインを心掛けましょう。
たとえば、バナーやアイコンは、異なるサイズに自動的に調整されても視認性が保たれるよう、シンプルで明瞭なデザインにすることが推奨されます。複雑すぎるデザインや細かすぎる要素は、スマートフォンの小さな画面では視認しづらくなるため、必要最低限の要素に絞り込むことが大切です。
3. カラーモードの適切な選択
印刷物を作成する際にはCMYKカラーモードを使用しますが、Webデザイン素材では必ずRGBカラーモードを使用する必要があります。Webは光を基にした表示(ディスプレイ)であるため、RGBの方が色の鮮やかさや発色が最適です。Illustratorで素材を作成する際には、RGBモードに設定し、色の選択を行うことで、Web上でも正確な色を再現することができます。
また、Illustratorのカラーピッカーやカラーガイドを使用して、Webセーフカラーを選ぶことで、すべてのデバイスやブラウザで同じ色が再現されるように設定することも重要です。
4. フォントの扱い
Webデザインで使用するフォントにも注意が必要です。Illustratorで作成したデザインに使用するフォントは、Web上で正しく表示されるようにする必要があります。Webフォントを使用する場合、Google FontsやAdobe Fontsなどのサービスを活用すると、ブラウザに依存せずにフォントが表示され、デザインの統一感を保つことができます。
また、アイコンや装飾的な文字をデザインに含める場合、Illustratorでテキストをアウトライン化しておくことで、フォントの非互換性による表示崩れを防ぐことができます。アウトライン化されたテキストは図形として扱われるため、どの環境でも同じ見た目で表示されますが、テキストの編集ができなくなるため、事前にコピーを保存しておくことをお勧めします。
5. インタラクティブな要素の作成
Webデザインでは、ユーザーがインタラクティブに操作できる要素(ボタンやアイコンなど)を作成することが多いです。Illustratorでは、ボタンやインターフェース要素を簡単に作成でき、Webデザインに統合することができます。特に、ボタンのホバー状態やクリック時の変化を視覚的に表現するために、レイヤーを使い分けたり、シンボルとして保存して再利用したりすることが可能です。
また、Illustratorで作成したベクター素材は、アニメーションを作成する際にも役立ちます。SVG形式でエクスポートされたファイルは、CSSやJavaScriptを使用して簡単にアニメーションを加えることができ、動きのあるインタラクティブなデザインを実現することができます。
6. 最適なファイル形式の選定
Webデザイン用の素材をエクスポートする際、ファイル形式の選定は非常に重要です。Illustratorで作成したデザインは、適切な形式で保存することで、軽量かつ高品質な画像を提供できます。
• SVG形式:ベクターデータを保持したまま軽量化できるため、ロゴやアイコンに最適。
• PNG形式:背景が透明な画像を作成する際に使用します。例えば、ボタンやインターフェース要素に最適です。
• JPEG形式:複雑なビジュアル(写真など)を使う場合に最適ですが、圧縮率を調整しながら画質を保つ必要があります。
これらの形式を用途に応じて使い分けることで、Webページのパフォーマンスを向上させ、デザインが高品質なまま表示されるようにします。
Illustratorを使ったWebデザイン素材の作成には、解像度、ファイルサイズ、カラーモードなど、さまざまな要素を最適化することが重要です。これらのポイントに注意しながら作業を進めることで、ユーザー体験を向上させる高品質なデザインを提供できるでしょう。
Illustratorは、他のAdobe製品と密接に連携できる点が大きな強みです。特に、PhotoshopやInDesignとの併用により、デザインプロジェクトの効率と品質が大幅に向上します。各ツールの強みを活かし、Illustratorと組み合わせて使用することで、より柔軟で多機能なデザインワークフローを実現できます。このセクションでは、Illustratorと他のAdobe製品との連携方法と、それぞれのメリットについて解説します。
1. IllustratorとPhotoshopの連携
IllustratorとPhotoshopの併用は、グラフィックデザインにおいて非常に効果的です。Photoshopは、写真の編集や合成、ピクセルベースの画像処理に優れており、Illustratorが得意とするベクターグラフィックと組み合わせることで、幅広いデザインに対応できます。
Illustratorで作成したベクターデザインは、Photoshopにインポートしてピクセルベースの編集を加えることができます。たとえば、Illustratorで作成したロゴや図形に対して、Photoshopで画像加工や光の効果を加えることで、立体感やリアルな質感を持たせることが可能です。逆に、Photoshopで加工した写真やテクスチャをIllustratorに取り込んで、文字やベクターオブジェクトを追加したり、レイアウトを整えたりすることも簡単です。
ファイル形式は、「.ai」形式(Illustratorのファイル形式)をそのままPhotoshopで開いたり、Photoshopの「.psd」形式をIllustratorにインポートすることも可能です。このシームレスな連携により、デザイン作業の幅が広がり、より複雑なプロジェクトでもスムーズに対応できます。
2. IllustratorとInDesignの連携
InDesignは、主にページレイアウトや印刷物のデザインに特化したソフトウェアです。Illustratorで作成したイラストやグラフィックをInDesignに配置することで、雑誌、カタログ、パンフレット、ポスターなど、複数ページにわたるデザインを効率よく仕上げることができます。
Illustratorで作成したロゴやアイコン、イラストは、InDesignにリンクして使用することで、デザインが変更された際にも自動的に更新されます。これにより、編集作業が効率化され、個々の要素を独立して管理する必要がなくなります。また、InDesignでは、Illustratorで作成したベクターデータを使用しても解像度が劣化しないため、印刷物でも高品質な結果を得ることができます。
InDesignは、文字組みやレイアウト調整に優れているため、例えばカタログやパンフレットのように大量のテキストを含むプロジェクトでは、Illustratorでグラフィック要素を作成し、InDesignでテキストやページレイアウトを整えるというワークフローが効果的です。
3. IllustratorとAdobe XDの連携
WebやアプリのUI/UXデザインを行う際には、IllustratorとAdobe XDを連携させることも非常に便利です。Illustratorで作成したアイコンやボタンなどのグラフィックをAdobe XDに取り込み、インタラクティブなプロトタイプやデザインモックアップを作成することができます。Adobe XDは、UI/UXデザインに特化しており、インタラクションや画面遷移のシミュレーションを簡単に行えるため、Illustratorでデザインしたビジュアルを活かしながら、効果的なプロトタイプ作成が可能です。
Adobe XDにIllustratorファイルをインポートする際、Illustratorで作成したベクターデータはそのまま編集可能な状態で保持されるため、デザインの微調整や再利用がスムーズに行えます。特に、複数のデバイスに対応するレスポンシブデザインや、複雑なUIを必要とするアプリ開発では、この連携が非常に強力です。
4. IllustratorとAfter Effectsの連携
モーショングラフィックスやアニメーションを作成する場合、Illustratorで作成したデザインをAfter Effectsにインポートすることで、よりダイナミックな映像表現が可能になります。たとえば、ロゴのアニメーションや、イラストを動かすモーショングラフィックスを作成する際、IllustratorのベクターデータはAfter Effects内でも自由に操作できるため、高品質なアニメーションが簡単に作成できます。
Illustratorで作成したパスや図形は、After Effectsに取り込むと個別のレイヤーとして扱えるため、各要素を独立してアニメーションさせることができます。また、ベクターデータは拡大縮小しても画質が劣化しないため、どんなサイズでもクリアな映像を制作できます。特に、広告用のアニメーションやウェブバナー、企業のプロモーションビデオでは、IllustratorとAfter Effectsの連携が非常に役立ちます。
5. IllustratorとCreative Cloudライブラリの活用
Adobe Creative Cloudの一環として、Illustratorで作成したデザイン要素をCreative Cloudライブラリに保存することで、他のAdobeソフトウェアと簡単に共有できます。ライブラリを使用すれば、Photoshop、InDesign、XD、After Effectsなど、他のAdobe製品からいつでも同じデザイン素材を利用することができ、プロジェクト間でのデザイン要素の一貫性を保てます。
たとえば、Illustratorで作成したアイコンやロゴをライブラリに保存しておけば、後でInDesignのカタログやAdobe XDのUIデザインに簡単に挿入することができ、修正が発生した場合にもライブラリ上の素材を更新するだけで、全ての関連プロジェクトに自動的に反映されます。これにより、プロジェクト全体の効率が大幅に向上します。
Illustratorは、他のAdobe製品との連携によって、デザインワークフローをさらに強化し、より多機能でクリエイティブな作業を実現します。Photoshop、InDesign、XD、After Effectsなどと組み合わせることで、ビジュアルデザインからアニメーション、UIデザイン、印刷物まで幅広いプロジェクトに対応できる柔軟性を持ちます。各ソフトの特性を活かし、効率的かつプロフェッショナルなデザインを仕上げましょう。